Калькулятор на сайт — зачем он нужен и как его сделать?
Калькулятор на сайте бывает необходим для того, чтобы предоставить посетителям возможность самостоятельно произвести некие расчёты, позволяющие им получить ответы на интересующие их вопросы и принять обоснованное решение.
Калькулятор на сайтах многих фирм можно увидеть, если сделать в Яндексе запрос Калькулятор на сайте примеры. Профессионалы написали множество калькуляторов для сайтов на языках JavaScript и PHP, можно даже найти исходные тексты, попытаться в них разобраться и приспособить для своих нужд. Существуют даже плагины, позволяющие разместить калькулятор на сайте. Однако зачастую можно обойтись и калькулятором, написанном на языке HTML.
Мне калькулятор на сайт понадобился при создании страниц Оценка стоимости сайта и Оценка стоимости страницы. Пока не забыл особенности процесса создания калькулятора, описываю их.
1. Калькулятор создаётся целиком внутри тегов <form> и </form>
2. Для контроля правильности работы калькулятора имеет смысл сначала создать в Excel’е таблицу с перечнем параметров, переменных, значений переменных, формул расчётов, промежуточных и конечного результатов.
3. Для реализации онлайнового ввода значений используется тег <input name=»w» type=»text» value=»12345″ />, где w — имя переменной, аргумент «text» определяет символьный тип вводимых данных, аргумент у value задаёт начальное значение переменной w, которое отображается в поле ввода и доступно для редактирования.
4. Для вывода результатов используется тег output:
<output for=»w r » name=»x»>777</output> , где w r — переменные, используемые для вычисления x, 777 — произвольная строка символов.
5. Удобно, чтобы вычисления производились после нажатия на кнопку Вычислить (или Посчитать). Это реализуется так:
<input type=»button» value=»Вычислить» onclick=’x.value=w.value*r.value’ />
где w.value — число, сформированное из строки символов w, результат x.value вычисляется после клика по кнопке Вычислить и выводится в поле взамен начального значения (взамен 777 пункта 4).
6. HTML-код калькулятора надо создавать во вкладке Текст окна редактирования WordPress, причём приходится всё время находиться в этой вкладке, так как при переходе во вкладку Визуально WordPress правит HTML-код, что иногда даже полезно, но при создании HTML-калькулятора WordPress целиком уничтожает onclick с аргументом, то есть onclick=’x.value=w.value*r.value’
7. Чтобы уберечь созданный onclick=’x.value=w.value*r.value’ , приходится его копию хранить в HTML-комментариях:
<!— onclick=’x.value=w.value*r.value’ —>
8. onclick долго отказывался правильно вычислять Стоимость страницы сайта. Оказывается, он не мог правильно посчитать два выражения типа (0.2+v.value) Пришлось подбросить ему выражения типа (0.2+1*v.value) — только после этого вычисления стали проводиться так, как было задумано.
9. Не удивляйтесь, если кривизна onclick проявится и при вычислении других выражений — будьте заранее морально готовы к скрупулёзной отладке HTML-калькулятора.
10. Главным же недостатком onclick является то, что получаемый результат невозможно округлить перед отображением на экране.
11. Вот пример простейшего калькулятора:
А вот HTML-код этого калькулятора:
<form id=»form1671″ action=»html5.php»>
Число x1 = </b><input name=»x1″ type=»text» value=»4″ /> Число y1 = <input name=»y1″ type=»text» value=»5″ /> Результат r1 =x1*y1 = <output for=»x1 y1″ name=»s1″>20</output>
<input type=»button» value=»Вычислить» onclick=’s1.value=x1.value*y1.value’ />
</form>
<!— onclick=’s1.value=x1.value*y1.value’ —>
12. Используя упомянутые теги и четыре арифметических действия, можно сделать достаточно сложный онлайновый калькулятор в соответствии с потребностями конкретной страницы сайта.
13. При желании и необходимости всегда можно выделить существенные фрагменты строк курсивом, жирным шрифтом, цветами фона и символов, сменой фонта, размером символов, …
14. Обратите внимание на то, что HTML-калькулятор позволяет проводить вычисления многократно и способен считать от примерно 1e-323 до примерно 1.111e+308, начихав на Гугол (1e+200), который считается самым большим числом.
15. Поместил многострочный калькулятор на страницу Прайс-лист сайта, чтобы дать возможность посетителю сформировать заказ, выбрав товары из списка и введя нужное количество. После кликов по кнопкам Вычислить происходит подсчёт и стоимости выбранных товаров, и суммарной стоимости. Заполненная форма, в принципе, может быть сохранена, отправлена по электронной почте Продавцу и Покупателю, а к приезду Покупателя все товары могут быть отобраны и сложены в корзину, дожидаясь оплаты.
16. Вот пример экспериментального калькулятора с неудачной попыткой считать десятичные логарифмы:
Если Вам нужен калькулятор на сайт и нет желания возиться с созданием и настройкой HTML-кода, можете обратиться ко мне:
Разработка заказного калькулятора – от 5000-ч рублей и выше (выплата единоразово до начала разработки, ибо образец калькулятора будет создаваться и совершенствоваться на моём сайте, а затем HTML-код будет передан Заказчику и удалён с моего сайта).
Скайп-консультация по особенностям калькулятора – 500-т рублей / час. Телефонный номер и Е-мэйл смотрите на странице Контакты.
Как калькулятор на сайте способен увеличить продажи
Расчёт предполагаемой стоимости может стать хорошим способом дополнительно мотивировать клиента. Одновременно есть вероятность, что он отпугнет и даже разозлит. Как узнать, кому калькулятор на сайте полезен? Об этом в сегодняшнем выпуске нашей рассылки.
Начнём с того, что калькуляторы бывают направлены на получение контакта от потенциального клиента и на действительное предоставление информации по примерной сумме заказа.
В первом случае для получения результатов расчёта клиенту нужно оставить свой номер телефона или e-mail, а во втором он увидит сумму на сайте.
Если в Вашей сфере уместен калькулятор, значит, Вашу стоимость обязательно будут сравнивать с конкурентами. Как узнать, нужен ли расчёт для Вашей сферы?
Зайдите в Yandex.Wordstat и посмотрите, сколько запросов по Вашей услуге со словам «калькулятор», «расчёт», «рассчитать», «онлайн» и подобные сочетания. В будущем используйте их в продвижении, чтобы заинтересованный клиент приходил именно на Ваш сайт.
Кому нужен?
Строительство, страхование, банки (кредиты, ипотеки), грузоперевозки, ремонтные и строительные работы, клининговые компании, мебель на заказ и т. п. Имеют место также более «бытовые» калькуляторы, например, по расчёту еды, денег на отдых.
На сайтах косметических салонов и бьюти-проектов видим расчёт калорий, индекса массы тела, количества жировой ткани — такие калькуляторы популярны в соцсетях, что позволяет приводить больше мотивированного трафика.
Что даёт?
- Калькулятор на сайте положительно влияет на поведенческие факторы, что поисковые системы награждают хорошими позициями в выдаче.
- Клиент вовлекается в процесс, связанный с Вашим продуктом. Если результат его устраивает, он делает заказ, дополнительной мотивации не требуется.
- Клиенты не задают извечный вопрос «Сколько стоит?», а заведомо готовы к обсуждению сотрудничества. Это упрощает Вам работу с потенциальными заказчиками, особенно, в сложной сфере, и экономит время.
- За расчётом вряд ли обратится незаинтересованный человек, что значительно уменьшит количество нецелевых обращений.
- Расчёт делается индивидуально, что придает эксклюзивности даже самой простой услуге. Такое льстит.
Когда калькулятор не поможет?
- Если Вы предлагаете огромный перечень разнообразных услуг.
- Когда у Вас серьёзный и крупный B2B-бизнес, и, вполне вероятно, что до момента просчёта суммы должно быть внятное коммерческое предложение (о том, как их правильно писать, читайте в одном из новых выпусков рассылки Setup), а то и личная встреча.
- Ваша услуга предполагает длительное сотрудничество, и логично было бы предложить фиксированный тариф.
- Калькулятор может быть малоэффективен, если Вы также предлагаете, например, бесплатный выезд замерщика.
Что нужно учесть?
- Если результат расчета сообщает менеджер, который перезванивает клиенту, сделайте так, чтобы это происходило максимально быстро. Возможно, вам нужно сделать форму заявки более подробной, чтобы не ошибиться в стоимости.
- Если итоговая сумма будет показываться клиенту на сайте, убедитесь, что ваши цены привлекательны и конкурентны.
- Не выносите калькулятор на «голую» страницу, сопроводите его призывом к действию, преимуществами, бонусом, скидкой. Например, с демонстрацией суммы предложите скидку, которая будет действовать при обращении именно сегодня.
- Форма заявки в результате расчета подтолкнет пользователя, поскольку он уже сделал первый шаг — заполнил все поля калькулятора.
- Следите, чтобы ваш калькулятор не был слишком сложным, иначе раздражение и уход со страницы.
Возможно ли это реализовать?
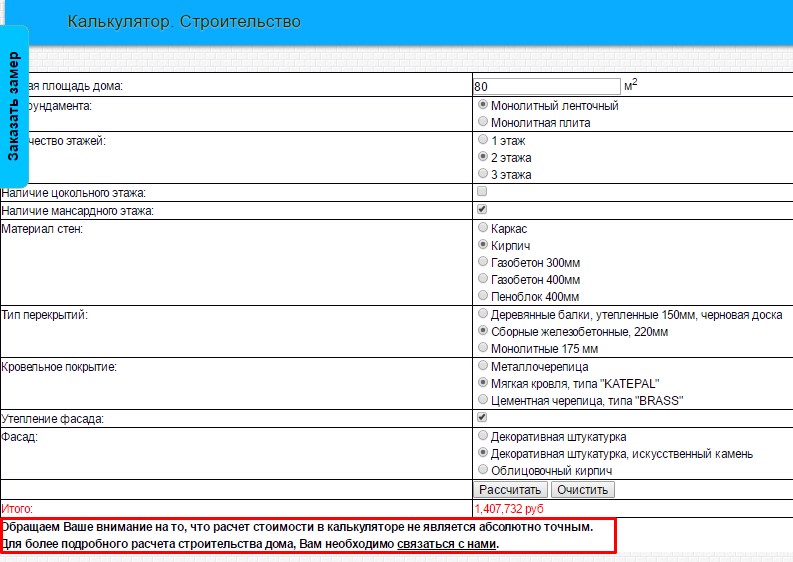
Рассмотрим, как реализован калькулятор на некоторых сайтах, созданных на базе Setup.
По клику открывается такой калькулятор, где уточняется, что сумма не точная и необходимо связаться с компанией:
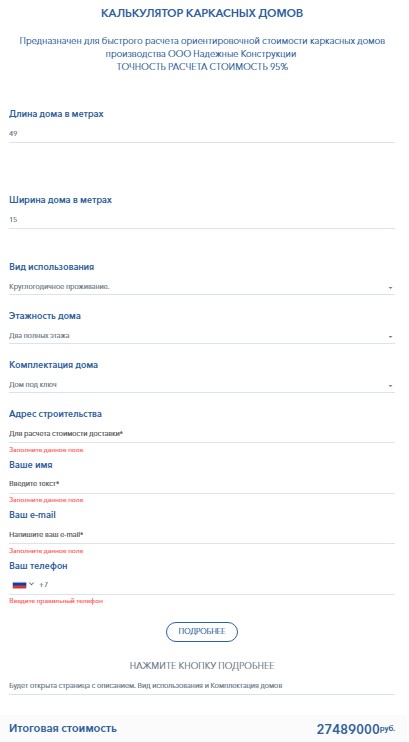
Ещё один пример калькулятора для расчёта суммы на строительство дома с полем для указания мобильного телефона с сайта nk77.ru
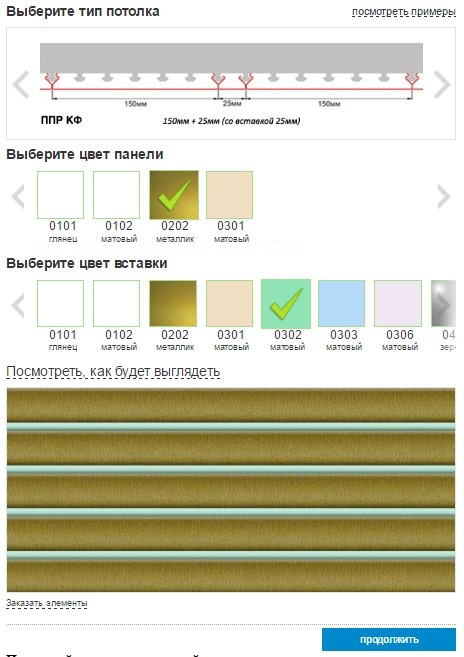
Пример калькулятора с примерным изображением результата с сайта montazh-potolka24.ru. Довольно сложный 2-этапный расчёт:
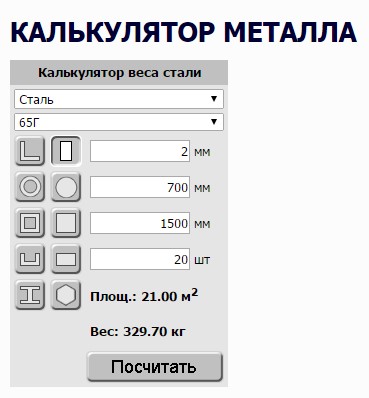
Компания «Лидер» предлагает рассчитать вес металла, чтобы клиент не сидел с реальным калькулятором в руке, а, введя несколько параметров, получил результат:
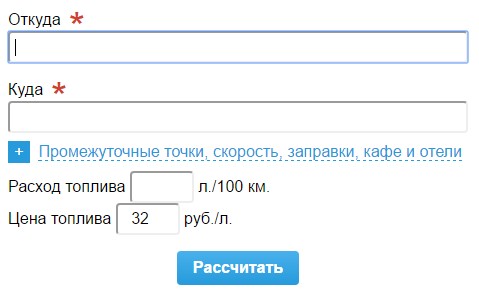
Расчёт расстояния для компании-грузоперевозчика — самый очевидный калькулятор для сайта. Пример с avtozakaz-barnaul.ru :
Сервисы
В Сети есть большое количество возможностей создать или получить калькулятор на сайт:
- ucalc.pro, calccreator.com — конструкторы калькуляторов.
- zhitov.ru, stroy-calc.ru, o-builder.ru — строительные калькуляторы и расчет материалов.
- planetcalc.ru — много онлайн-калькуляторов в одном месте.
- wisewater.ru — калькулятор подбора оборудования по водоподготовке.
Выводы
Если Вы чувствуете необходимость, протестируйте калькулятор для своего сайта. Вполне возможно, что он положительно отразится на качестве обращений и коммуникации с клиентом.
Кроме того, успешно реализованный калькулятор заставляет посетителя проводить больше времени на Вашем сайте, а это однозначно в плюс ресурсу.
Приглашаю всех высказываться в Комментариях. Критику и обмен опытом одобряю и приветствую. В хороших комментариях сохраняю ссылку на сайт автора!
И не забывайте, пожалуйста, нажимать на кнопки социальных сетей, которые расположены под текстом каждой страницы сайта.
 Продолжение тут…
Продолжение тут…









Хороший пост. Калькуляторы нужная вещь и сейчас в самом тренде, даже многие крупные компании их используют, не говоря уже о небольших. Сам делал строительную форму в начале этого месяца, но понадобились расчеты и залепили через конструктор stepFORM. Описанные с статье инструменты тоже пробовал, довольно неплохие, правда Calccreator немного сложным показался, какие-то коды писать…
Попробовала этот stepFORM и действительно хорошим инструментом оказался. А его и на WordPress можно установить?
FormDesigner и Calccreator не понравился. Не могла разобраться, что да как. В итоге установила калькулятор от moclients.com по инструкции. Очень прикольная вещь с разным функционалом. У меня ужасный старый дизайн, а денег на изменение нет(, поэтому решилась и еще установить виджеты, с портфолио, формой заявки и т.д.. В итоге получился практически полноценный отдельный сайт с нормальной конвертацией в заявки.
Из конструкторов калькуляторов мне больше всего понравился uCalc. В нём потрясающие калькуляторы получаются, можно платежи клиентов принимать, уведомлялки есть на телефон и почту. Интерфейс вообще лёгкий: даже не разбираясь, всё сразу становится понятным.
Calccreator пробовал, но очень сложный, мало функций, того же приёма платежей вообще нет, а в дизайне черт ногу сломит, все криво и намешано.
А мне вот больше понравился конструктор FormDesigner.ru. Тоже очень мощный, простой и удобный конструктор форм и калькуляторов. Из плюсов могу выделить огромное количество интеграций с сервисами email и sms рассылок, CRM системами и т.д. Ну и тех. поддержка на высоте. Рекомендую.
Решил недавно попробовать FormDesigner, но не понравился: некоторых функций не хватило, поля как хочешь нельзя выставить. А вот тех. поддержка почему-то долго отвечает :((
Странно, в FormDesigner можно сортировать поля как угодно, плюс размещать в несколько колонок. Видимо Вы не до конца разобрались с функционалом. А вот насчёт тех. поддержки, то тут с Вами могу поспорить. Я сколько раз не писал, всегда получал быстрый и развернутый ответ на свой вопрос.
Хотя беру свои слова обратно. Интеграций в FormDesigner хоть и много, но оказалось не все работают, как ожидалось. Это фейспальм какой-то. Не ожидал, конечно, такого. Рассылка через sms ещё подглюкивает.
Аха-ха-ха, конкурентов видно сразу! Это не мой комментарий, зачем же так пользователей вводить в заблуждение, представители Ucalc? Все отлично с интеграциями и смс в FormDesigner. Нехорошо так!
Также искал платформу, на которой смог бы реализовать нужный мне функционал, и больше всего мне подошел uCalc, очень прост в использовании и понятный конструктор.
Раньше также Calccreator использовал, но там что-бы разобраться, голову сломать надо. Сейчас использую uCalc, все очень нравится, особенно поддержка хорошая.
Да, все говорят, что хороший инструмент. Но мне пошаговые формы с калькуляцией понадобились, а там с пошаговостью повозиться придётся. Поэтому выбрал stepform.io/ru, там это быстро настраивается.